President Jonathan Gibralter
Client Details
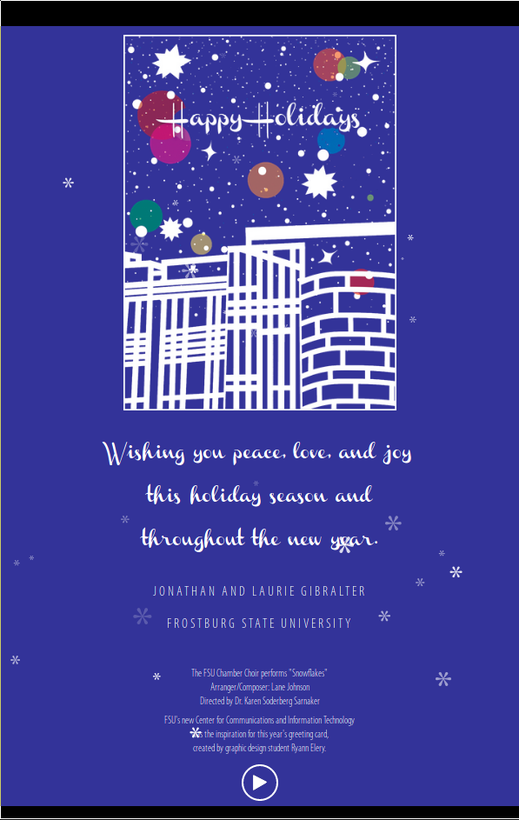
Mid December I was contacted by the Presidents Office at Frostburg State University for some urgent work. Normally the President of Frostburg State University sends around a yearly eChristmast Card, previously this had been a simple Flash page, but with everyone using iPhone's Flash was no longer acceptable. Because of this I was asked to develop a fully functional eCard that was heavily dependant on responsive design and HTML5. View projectWinter Mailing
- Date : Dec. 31, 2017
- Client : Dr. Jonathan Gibalter
- Location : Frostburg, MD

Dr. Jonathan Gibalter
I loved the (Winter Mailing) card and so did many of the faculty/staff/students/alumni and friends of Frostburg State University that received it. It was very well done and I appreciate the job you did on it.
The main portion of the site was developed with Twitter Bootstrap to for a quick and easy responsive grid. However there was a struggle with the audio clip, the Presidents Office requested that the audio start as soon as the page was loaded; however this is impossible to do on mobile devices (in 2014). Most mobile browsers have auto loading music and Flash disabled to save bandwidth and networks on phones. With the auto loading audio issue aside, I decided to use HTML5's new <audio> and <source> tag to play music in the browser natively. I also utilized the <audio> tags Javascript API to all custom controls as opposed to the generic ones that are automatically generated. I also used the <audio> tags 'autoplay', 'loop', and 'preload' attributes for desktop browsers to ensure as soon as the page is loaded to display the music is loaded, playing, and when it reaches the end it starts again.
Lastly I build a small javascript snippet that creates the snowflakes seen falling. The script measures the screen, and creates a predetermined number of snowflakes (set inside the script) then runs a small animation to move the snowflakes from the top of the screen to the bottom. The snowflakes are actually just an asterick symbol (*, shift + 8) set at different sizes using Javascripts Math.random function to give the illusion of depth.