FSU Online Directory
Client Details
After leading Frostburg State University's Web Development through a full site redesign and CMS migration, focus shifted to individual applications. The FindIt Directory was the first application chosen because of its heavy usage. View projectAn Upgrade to Real Time
- Date : Oct. 17, 2017
- Client : Beth Thomas
- Location : Frostburg, MD

Beth Thomas
[The Frostburg State University] Online Directory looks good and the new features are very helpful.
Overview
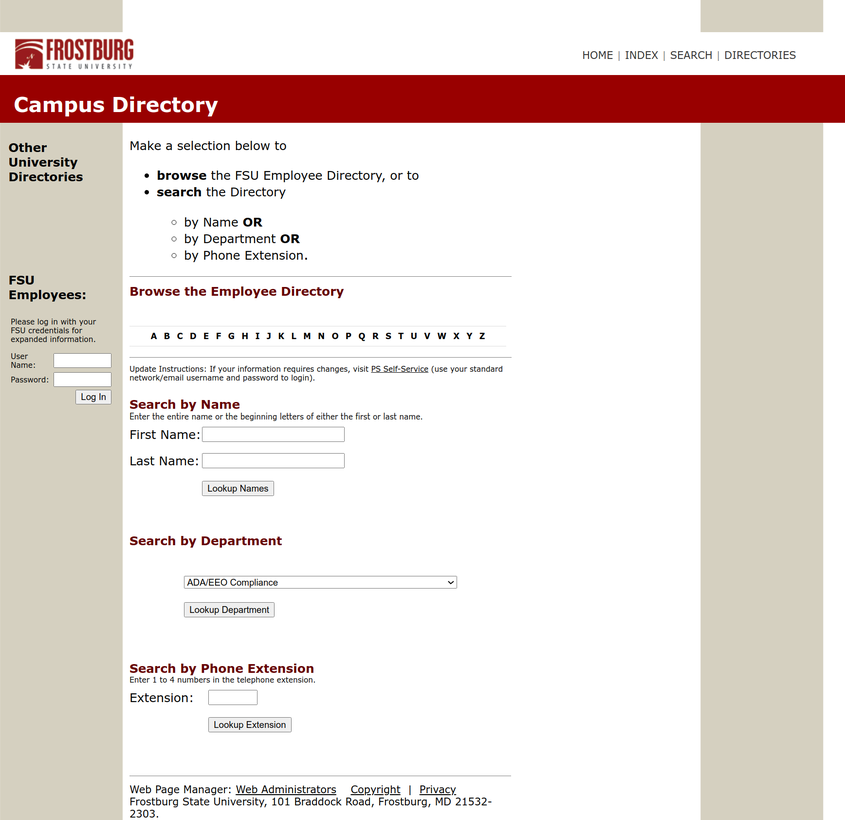
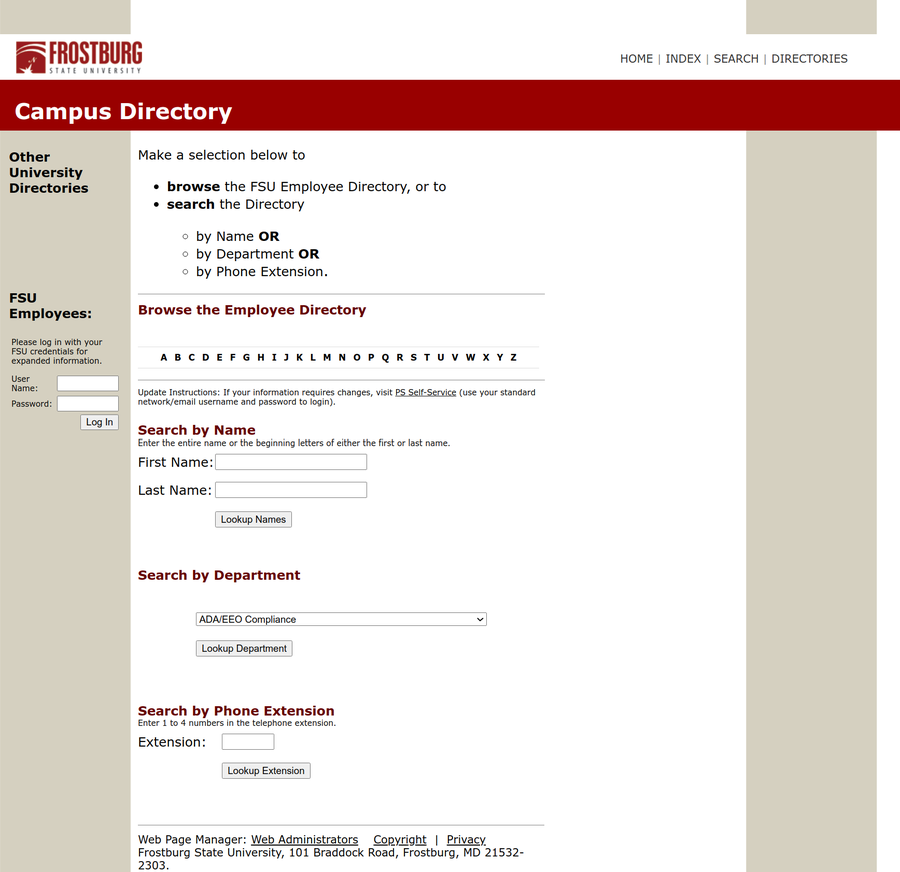
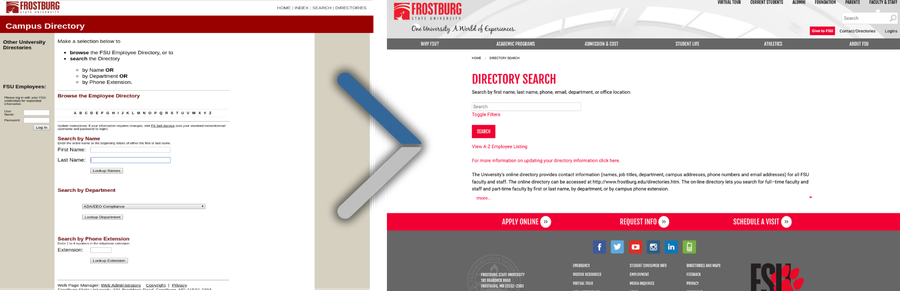
Frostburg State University had a previous Online Directory built on an ASP/.NET stack. This stack had originally been chosen for the easy integration with IIS and Active Directory due to having a limited web team. This previous online directory had a very cluttered design; there were multiple form fields for searching each individual AD Attribute (one for first name, last name, etc) and multiple checkboxes for options like case sensitivity. The form also had many complicated legacy features, like a hidden priority causing one field to override another without any warning. I was tasked with redesigning the entire system from scratch to fit the new website and server architecture I planned and rebuilt.
Seconds to Load
Avg. Requests Per-Day
% Avg. Down Time
The Objectives
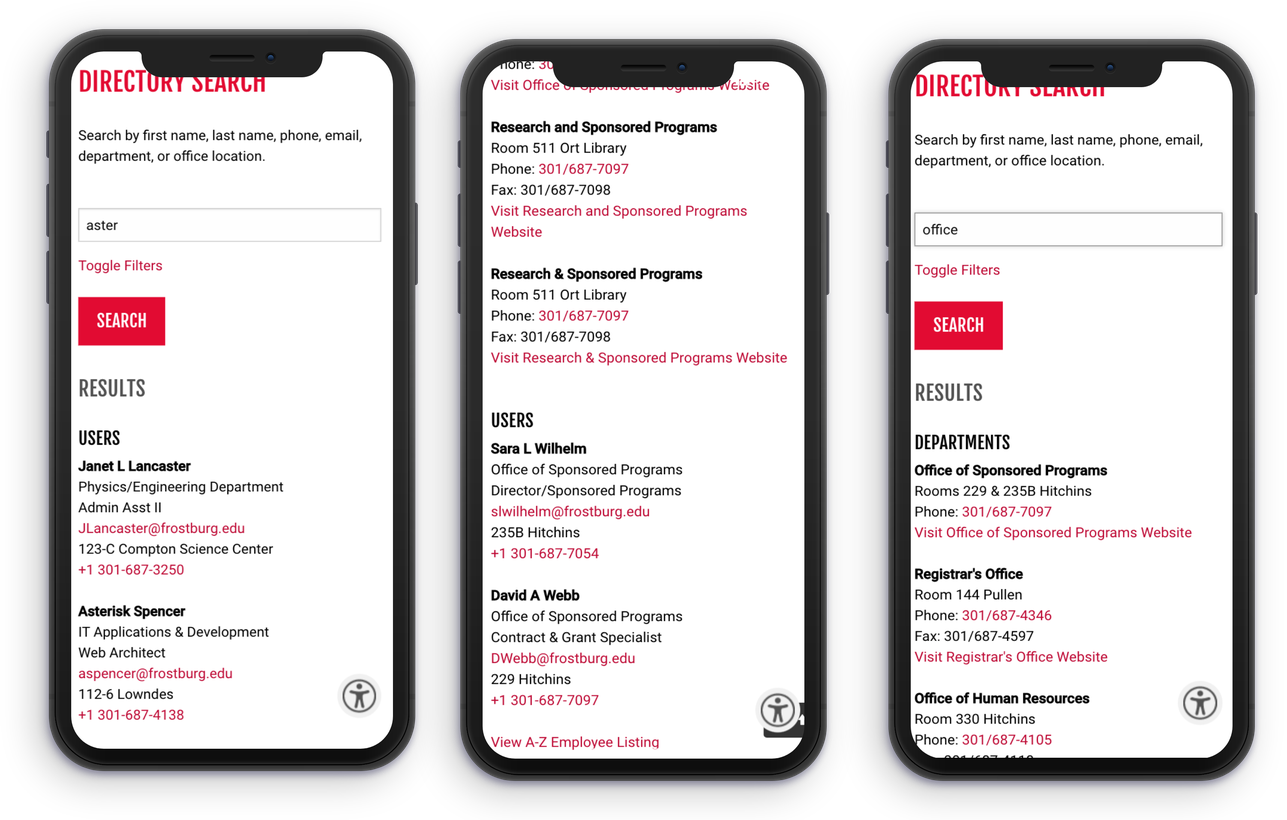
Simplified
The previous directory had a multitude of built in options. There was a switch for everything in ActiveDirectory. There was also a plethora of extra search boxes, each extra feature had its own search box as well. One to search by building, one to search by office number. An alphabetical index was also provided. To find a single user, 4-7 clicks was required.
Speed & Efficiency
Every search through the old directory could take 90 seconds in a best case scenario or up to 3 minutes. The entire time the webpage displayed as blank white, with only the favico indicating that loading was happening. Such long wait times caused many users to refresh the page, causing even more lag to the system.
Many improvements could be made to help with speed. Adding a loading indicator or caching results would help tremendously. However the main issue was still poor programming and an old system. When this system was inspected it was discovered to be making upwards of 10-15, AD calls per-search. With 2K searches a day this adds up quickly!
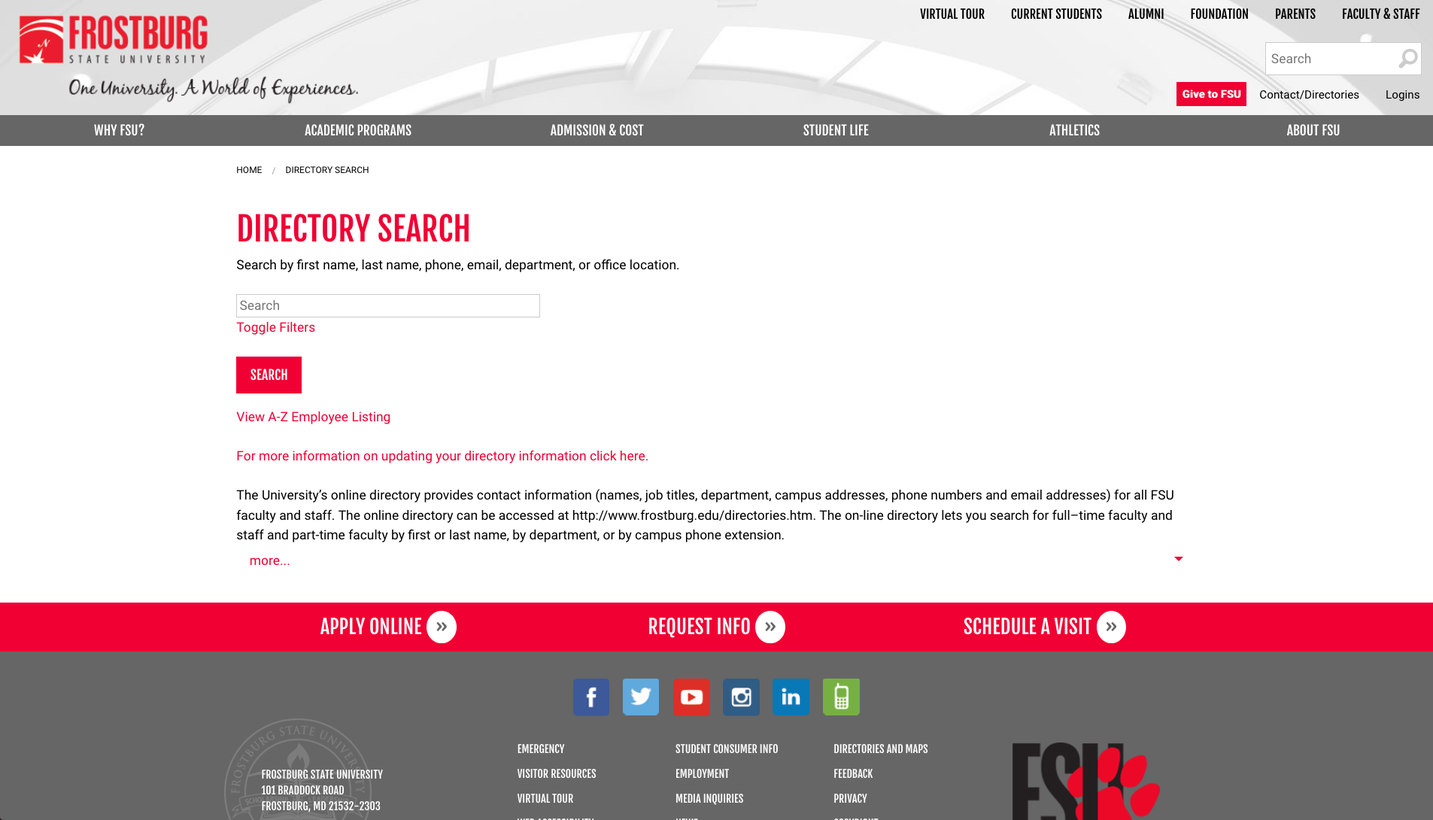
Mobile First
Coming hot of the heels of a full site redesign, Frostburg State was finally understanding that mobile was important too. We decided to make a comprehensive mobile first plan with this directory, to ensure that every feature was easy and accessible on any screen. All CSS and JS was vetted heavily on Gecko, Chromium and Edge to ensure full support.
Visual Design
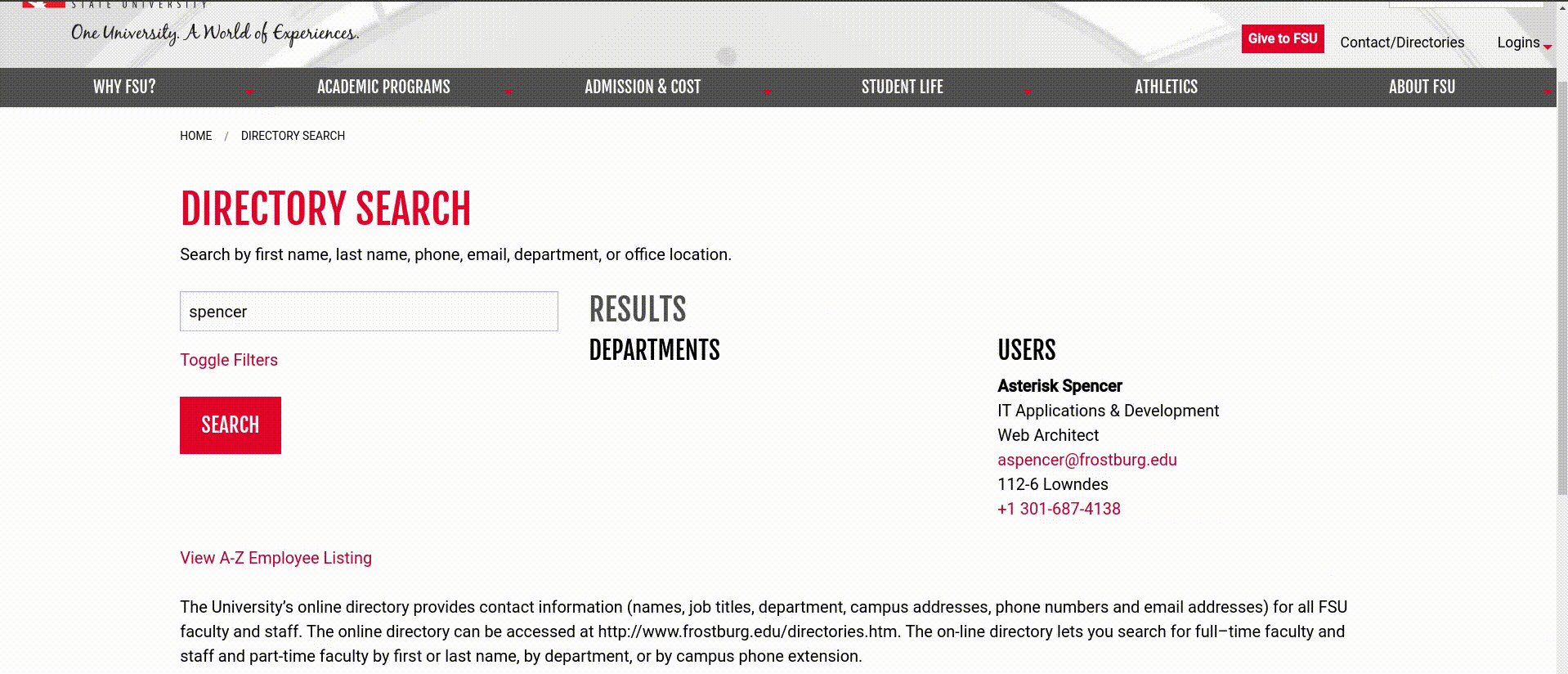
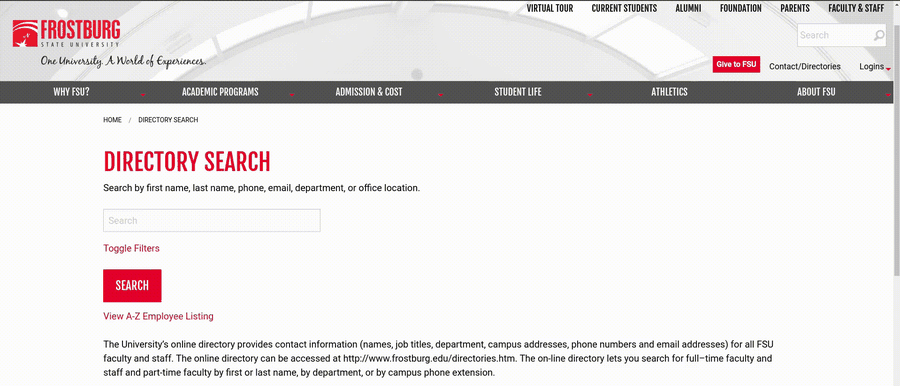
In order to simplify the directory as much as possible I wanted to remove as much user interaction as possible. The previous form had so many additional fields, buttons, checkboxes, links, and drop downs that it easily overwhelmed people. We had many complaints of users not being able to find the proper filter or toggle for something.This was due to the cluttered visual design and I decided a minimalist approach would probably be best.
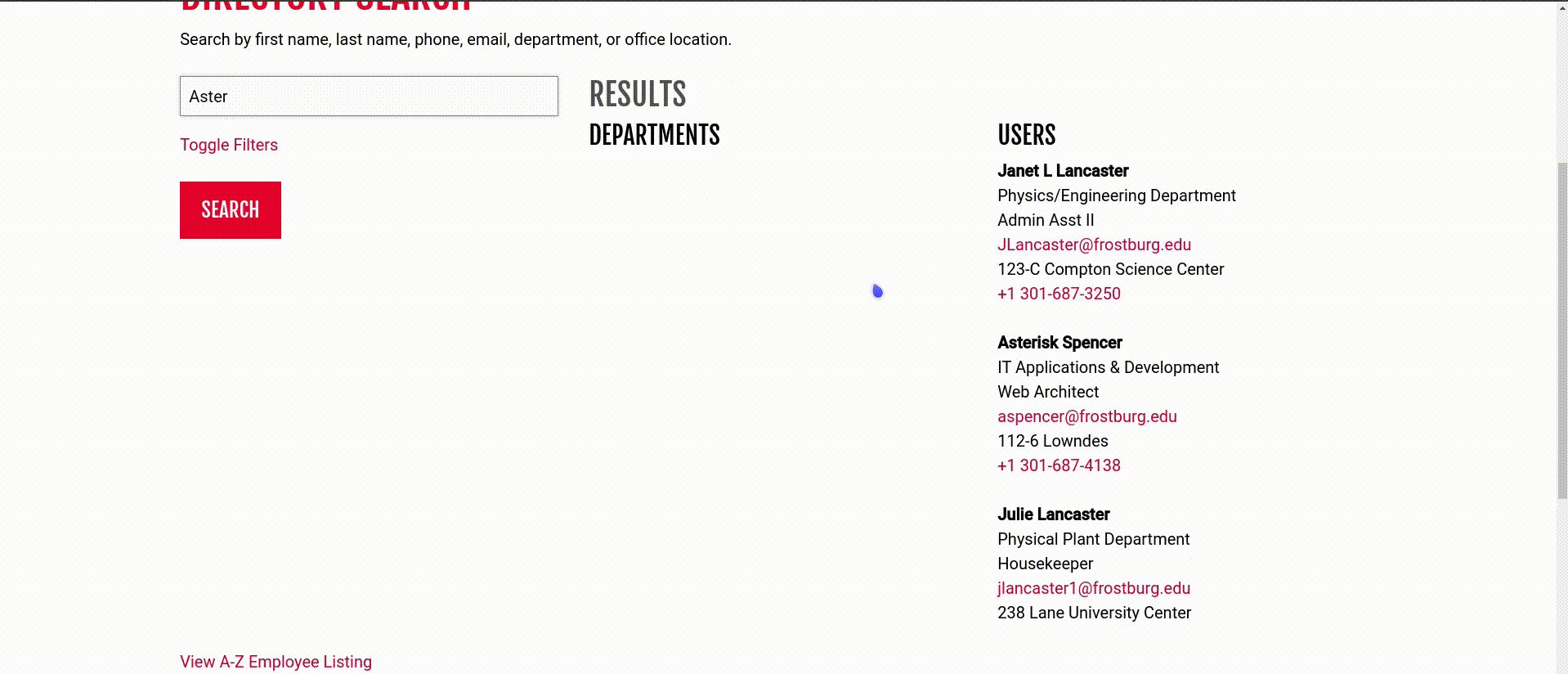
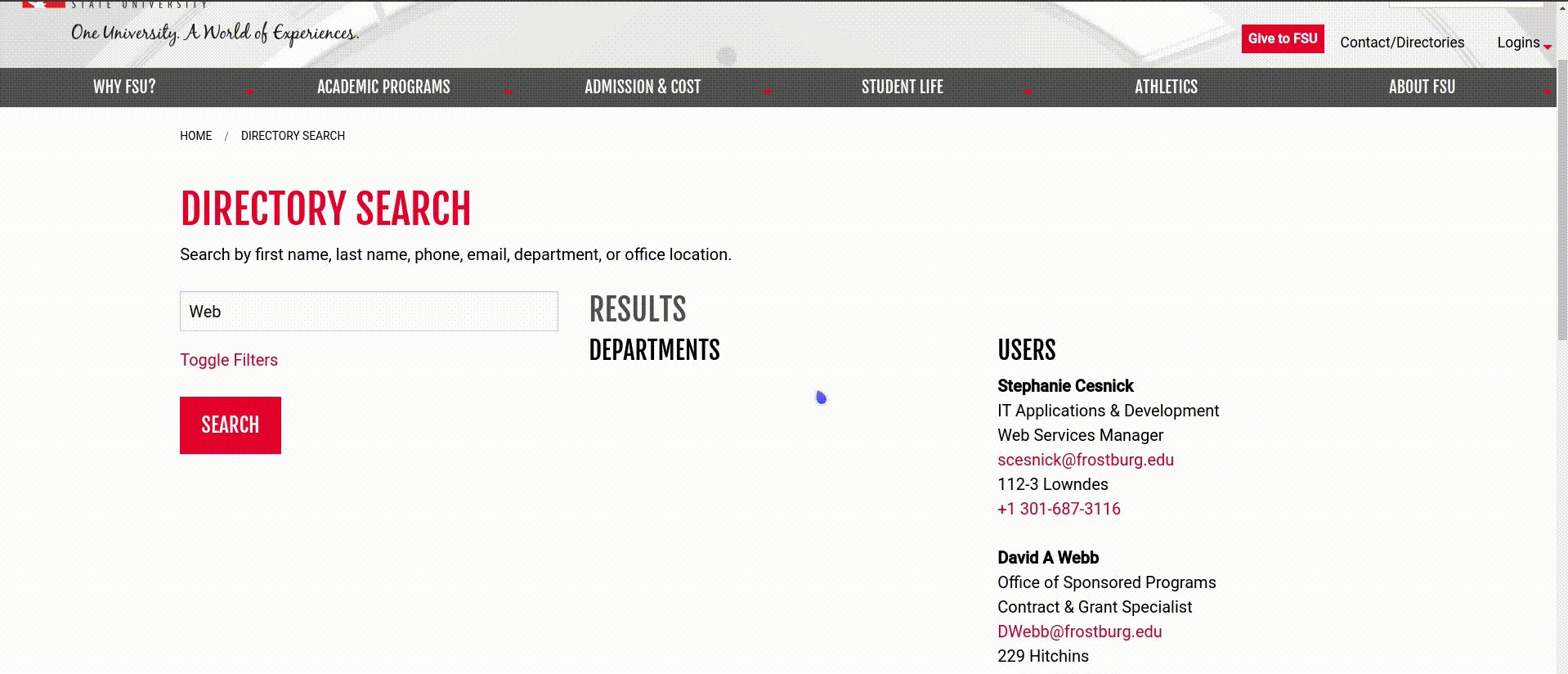
In order to meet that end I decided to do some User Experience research (UX) on simple searching options. In the end I decided to go with a solution commonly called an "OmniBar." An Omnibar is just one search field that intelligently searches everything. Google Chrome was the first large software project to implement this design type and it was extremely popular due to its simplicity.
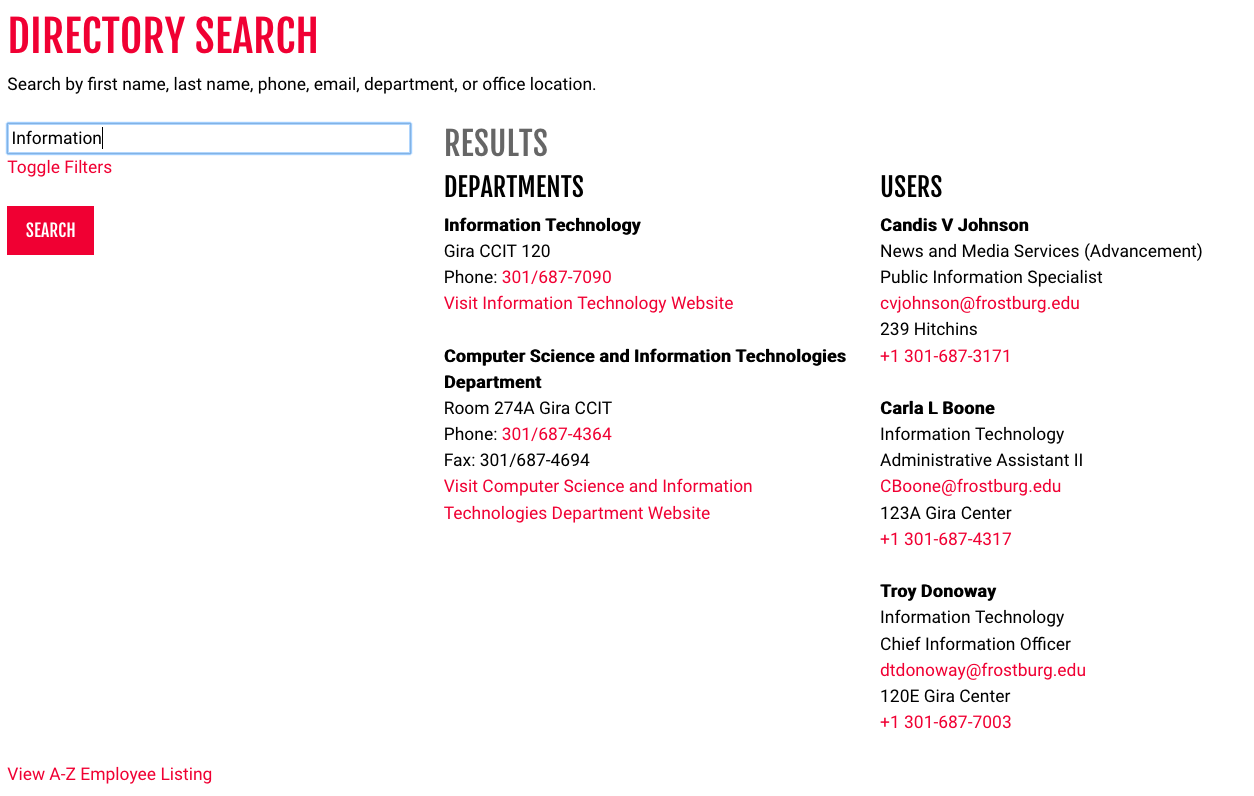
Even the need for clicking the "Search" button was removed with Javascript. All users have to do is start typing. Once the typing stops a search is automatically launched in the background. The page doesn't reload and takes less than 0.5 seconds to update with the new information. The new information of Departments and User is gently pulled from off screen and slides into place.
All of this is accomplished with a single Active Directory call which is wrapped in two GraphQL calls.
Frostburg State University saw real results! You can too! Contact me about your project now!
Technology
GraphQL
During the full website redesign a GraphQL interface was setup to handle all web data transactions. To maintain this a new GraphQL Query Schema was written to allow users to search AD. The Query was written to accept a raw Active Directory Query that VueJS would generate and search based on that query.
As the Active Directory query is being ran, the GraphQL Schema starts working on the Department List as well. The Department list is generated based off a Django Database and then joined together with the AD Query. Everything is serialized as JSON and sent back to VueJS to be displayed.
Python + Django
A new app was added to Frostburg's Django instance to handle all of the GraphQL and Python logic needed for this project. This app handled the primary GraphQL Queries as well as a number of helper functions and the Department List. Previously the Department List was read directly out of a CSV text file. For our new application, this file was converted to a Postgres Database drastically decreasing loading times.
This application also handled all of the Active Directory integration. While Django does not support AD integration out of the box, multiple great OSS projects have worked to provide this functionality. After a thorough review, I decided to use django-python3-ldap because at the time, it was the only project I could find that supported Python3.
VueJS
VueJS was chosen because of its low barrier to entry and easy of use. With minimal setup I was able to get the other developers, who were mostly inexperienced with Javascript, into the environment and helping finish this project. The primary purpose of the VueJS library was to handle the Asynchronous/AJAX calls for data, handle the OmniBar updating, and to handle the rendering and animations. VueJS excelled in all aspects keeping our code library extremely small and readable.
The VueJS app follows a very simple implementation, just utilizing a debounce function on the Omnibar. With that function, as soon as the user breaks in typing, the entire search function is launched in the background. An Active Directory Query is built on demand based off of the users input, sent to the GraphQL API, and returned all under a second!
Post Mortem
This project was an overwhelming success. When large projects like this are launched we generally expect a push back a few users, however in this case there were no issues. Surveys given to students through the Student Government Association rated the update as a 5/5 in 100% of responses!