Frostburg State University Case Study
Client Details
Frostburg State University (FSU) wants to bring A World of Experiences to college students around the world, unfortunately their website held them back...Higher Education has a bad reputation for being behind the times for technology. Frostburg State University had the same issue. Their website and infrastructure was severely out of date sometimes becoming unusable for hours at a time, multiple times a day. On top of the infrastructure issues plaguing FSU View project
A Full Redesign for a World of Experiences
- Date : July 10, 2017
- Client : Reid BlueBaugh
- Location : Frostburg, MD

Reid BlueBaugh
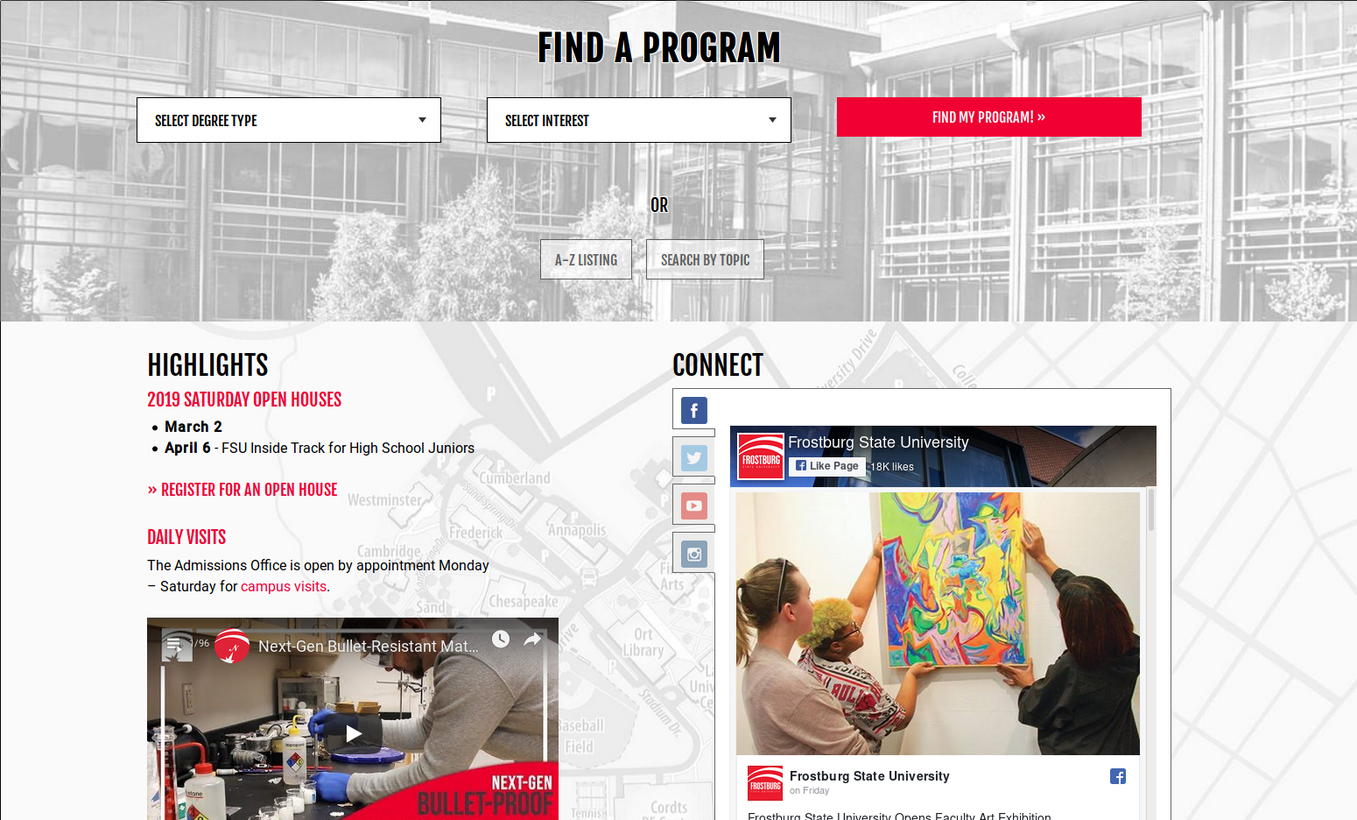
Aster assisted Associate VP of Marketing Colleen Stump with streamlining critical pages on FSU's web page including the main page, academic search, the Google search, and the main pictures. Monthly meetings with Colleen ensured all of her specialized requests and needs were met with her gratefulness.
As positive comments were received by very important people on campus such as Colleen Stump, it demonstrated Aster's ability to communicate better than most with end users.
Aster has taken care of the needs of end users that sometimes aren't the easiest to deal with.
Overview
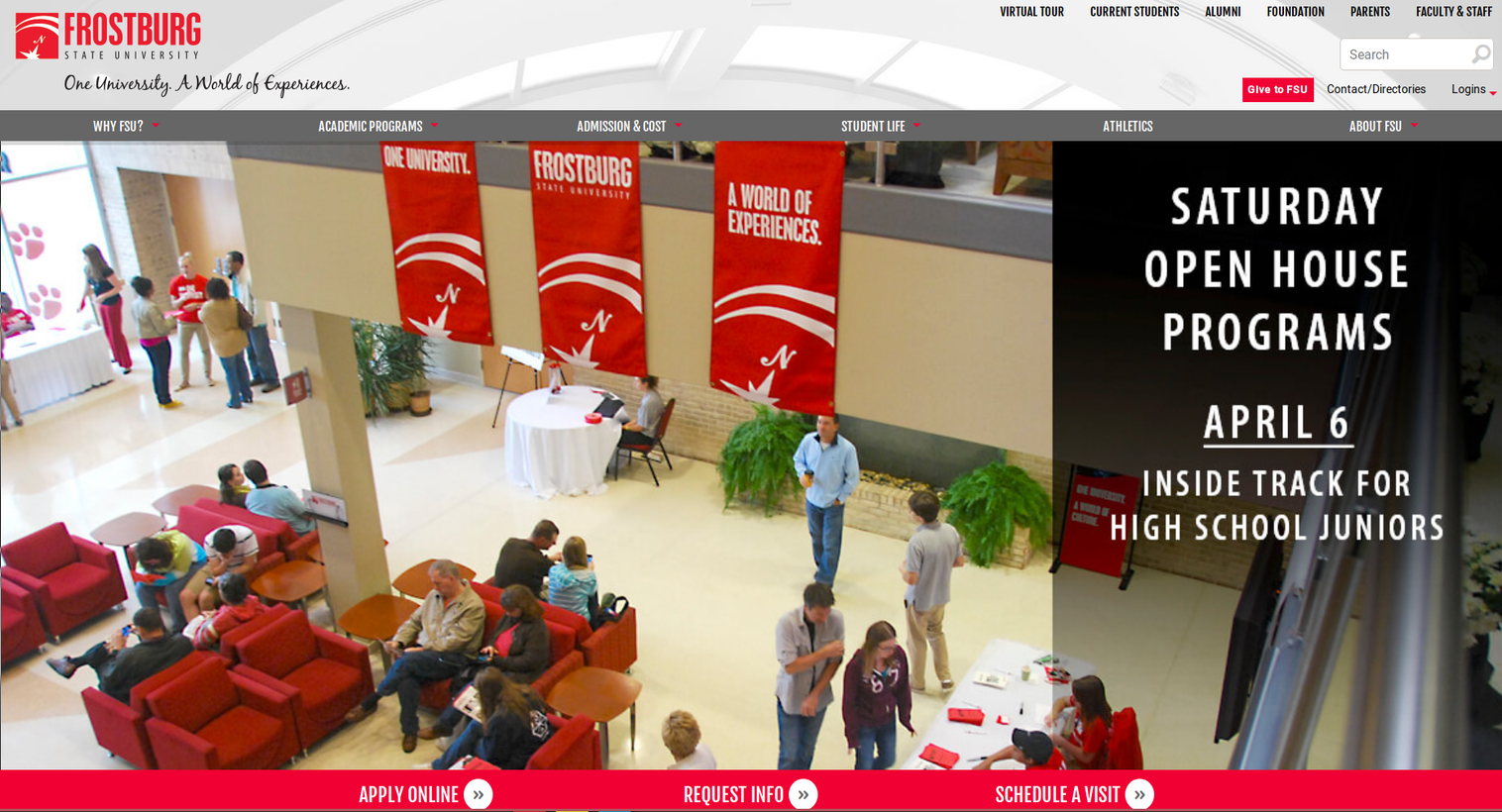
Frostburg State University's website did not match the image it was trying to put forward. The university wanted to look forward thinking and be able to readily meet their future students needs online. Howerver their website wasn't up to the task.
Frostburg State University is located in a very rural area of Maryland. Due to this location there are not many technology forward companies or individuals. After FSU's previous Web Architect had moved to Texas a few years ago they were unable to find someone to update and maintain their web presence. Now their website was extremely out of date. The site targeted old no longer used browsers, extremely limiting screen dimensions (800x600), and even telling developers to actively avoid css floats, grid layouts and Javascript! Much of the site was built using HTML Tables and was a nightmare for accessibility tools like screen readers. Something needed to change.
This is when I was hired at FSU. After a few small projects to get a foothold, I was assigned to be the lead developer on this project. Withing 9 months I was able to lead a small team of 3 in building a concise plan, executing and supervising the most important aspects of migration, as well as monitoring and compiling the statistics that showed our success. During this time the entire website was migrated to a new server architecture, a new CMS, setup a power backend API endpoints using GraphQL, and establish a new training program for functional end users.
A World of Experience; Just Not on the Web
When I was initially brought in Frostburg State Universities website and infrastructure was outdated. Their previous "Web Architect" had accepted a new job on the other side of the states and left with little to no documentation on the current system. While some members of the Web Team had experience working with their website, it was half were only at a beginner level. Not nearly on the level to fully support the infrastructure or CMS. Many of the solutions provided by the Web Team were akin to "Reboot it and hope it works."
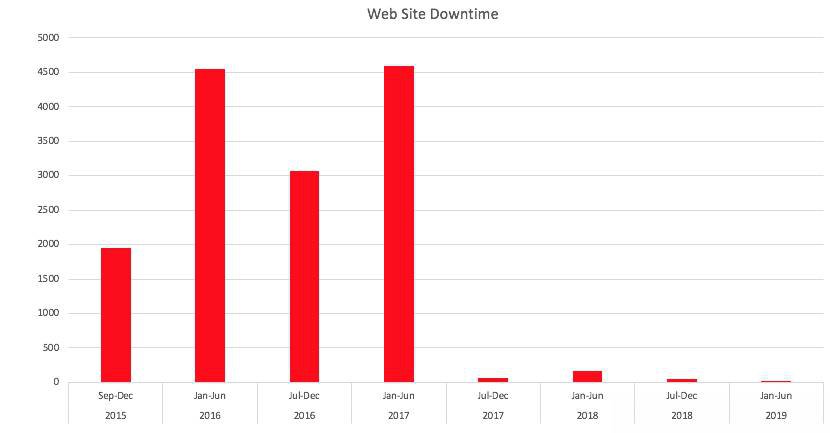
+ Minutes of Downtime
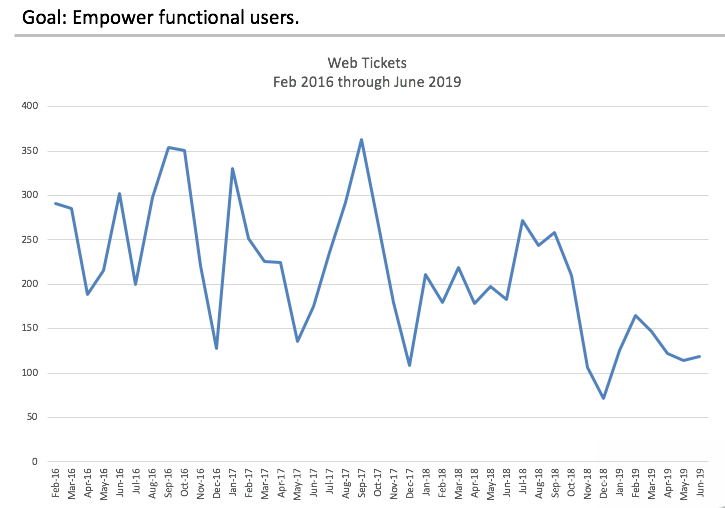
+ Help Desk Tickets
Responsive Pages Total
Documentation
The Problem
The website and CMS running FSU's website was an old ColdFusion CMS called MURACMS. Like most of the web infrastructure Mura had not been updated in a number of years. This caused a many problems; one bieng to be severely behind in features and security practices. The CMS utilized a complex development and permissions system. One of the programmers had some note files (txt) that vaguely explained steps needed to update permissions. There was no other documentation on the system. This was unfortunate as most of the system was home made. Further research into the CMS found Open Source Plugins in use for authentication that were in a beta version and marked Unstable by the author.
Much of the design of the website was static and targeting monitors with 800×600 screen resolutions. The website took nearly 8 seconds to fully load and was not responsive at all. Most of the website utilized a single template that was low contrast and used very small text (to target 800×600). The website took nearly 8 seconds to fully load and was not responsive at all. Most of the website utilized a single template that was low contrast and used very small text (to target 800×600). Most of the templates used entirely table based layouts and inline styles. The internal Marketing Department were currently working with two external companies to help with this issue; however Marketing lacked someone on their team with web knowledge which lead to delays and many problems. Ruffalo Noel Levitz and Hannon Hill were certainly professional, but FSU just lacked someone with the professional experience on their side.
There were multiple "sites" or "applications" outside MuraCMS to account for. Many of these sites had not been updated since the late 90s or very early 2000s and it was very noticeable. Many of these sites were still actively used on the campus but due to the shortage of staff were never kept up to standards. Each application was also generally written by a different past developer with little to no documentation; each with different software stacks as well. During the update it would be very important that these services remain available with as little downtime as possible.
The underlying servers were not in much better shape. The Server ran a CentOs 6 distro. FSU's infrastructure used a mock HA (Highly Available) configuration to simulate a HA experience, but in reality it required user input to change the available servers. This feature was undocumented at the time. Even more of a problem, the servers seemed to crash every few hours. The main problem seemed to be tied to a custom Java/Catalina process the previous Web Architect had created, but unfortunately this was undocumented as well.
Not to long into the project another problem quickly became noticeable; not much seemed to be documented. I was directed to a wiki that the previous Web Architect had compiled all of their documentation into. After some investigation the wiki turned out to be just as outdated as the rest of the infrastructure. All the "current" infrastructure ran on CentOS 7, however the wiki only mentioned servers in Windows 2008. After asking the Web Team, Windows 2008 was used in the previous version of the infrastructure; so completely outdated.
With failing infrastructure, outdated software and absolutely no documentation; the project began.
Not Sure Where to Start? Frostburg State University wasn't either! That's why I am here to help; let's figure out your project...
Goals and Objectives
Due to the limited resources the Web and Mobile Apps Team had, we decided to lazor focus on a few specific goals and do those things perfectly.
- A Rock Solid Infrastructure - we wanted servers to be highly available, flexible, secure and easy to upgrade.
- A Planned Permissions System - the new permissions system needed to be easy to use and flexible; no more confusing configuration files linked together by strings.
- CMS Contributor Guide, Best Practices & Empowerment - over the years MuraCMS had lost most of its structure. Files scatter, multiple copies of the same PDF were present on the site, many broken links, etc. It was decided the best way to avoid this was to provide as more detailed and simplified training to the end users. In the past, FSU's Web Team focused almost solely on simple HTML updates; the training was focused on having end users do much more.
- Initial CMS Installation and Setup - While two external companies were hired to build the HTML/CSS templates and implement those templates into the CMS; the Web Team was still tasked with installing the CMS and building out the initial permissions, workflows, sites and transferring all content.
- Consistent Branding - Due to the multiple silo applications, FSU's web branding was all over the place. Each app had been made to match the branding when the app was made, but never updated. Some apps had design aspects dating back to the early 90s!
- Implement a Dynamic Flexible API for On Campus Services - many of those old sites and applications will need to be updated or more likely replaced. After some research, swot diagrams and thoroughly weighing our options it was decided a universal GraphQL API would be implemented.
The Process
Frostburg State University is a large diverse campus with many independent departments. Ensuring that as much of the campus's services would remain live was the top priority so organizing our process and keeping the stakeholder departments informed also became a top priority.
Taking Stock
First step was to take stock of what all would be moving over to the new Web Architecture, what would be replaced, and what was no longer needed. Over the first 2 weeks a spreadsheet was built to act as the central source of knowledge for every web application on campus. This spreadsheet listed all the relevant information for apps, such as average monthly visits, unique monthly visits, peak hours, how far through the transition the app is, and stakeholders. This spreadsheet ended up being indispensable source of data on how the transition was progressing. When upper management at FSU wanted updates and information we could quickly tie information the project tracking applications back to this spreadsheet and send out a locked copy. The VP's and Directors at FSU especially loved this aspect as the data was already in Excel making it easy to read, use, and present.
An Unbeatable Infrastructure
Before any apps can be migrated or the CMS could be setup or installed, the servers and infrastructure had to be put in place. Initial discussions were open to the Web & Mobile Apps Team and Systems Engineering Teams. SE was a likewise small team of 4 at FSU who's main experience was in small Windows Servers and Active Directory management. Multiple discussions were held with the CIO, W&MA, and SE teams to hammer out the final details. In the end we decided to go with a CentOS7 Linux OS, Nginx and Keepalived for a Highly Available setup. Due to SE not being as familiar with this OS, training was planned to help SE understand the up keep and maintenance involved.
A Simplified CMS
Although I was not involved with the purchasing of the CMS, one of my goals with this project was to build the CMS up with enough documentation and a simplified system so that anyone could manage it when I was finished. To reach this goal many hours were spent crawling through HannonHills documentation and knowledge base.
The Permission System included in HannonHills CascadeCMS is a per-object permission system with grouping. After some research into how other Higher Education campus's setup their systems, it was decided that our systems should be per-department. Multiple Permission Groups were set up with names to match the department, and access/permissions were given out on that basis. This made syncing the permissions' system extremely easy due to the Active Directory integration.
CascadeCMS was installed on a CentOS7 machine. Oddly though many normal functions, like a service file were not included. These items were built out to make the transition go smoothly.
FSU's Web & Mobile Apps Team spent a majority of their time responding to Help Desk Tickets to fix HTML/text updates, so this section of our migration focused on making updating the website easier for end functional users. We divided the whole website down into department based sections to match the permissions' system. With the new permissions' system all the departments would be able to easily edit the web pages controlled by their department.
Lastly a new training program was developed. The program lasts about 2 hours and covers most of the basic Cascade functions. The program also includes paper handouts, an online video, and a support knowledgeable.
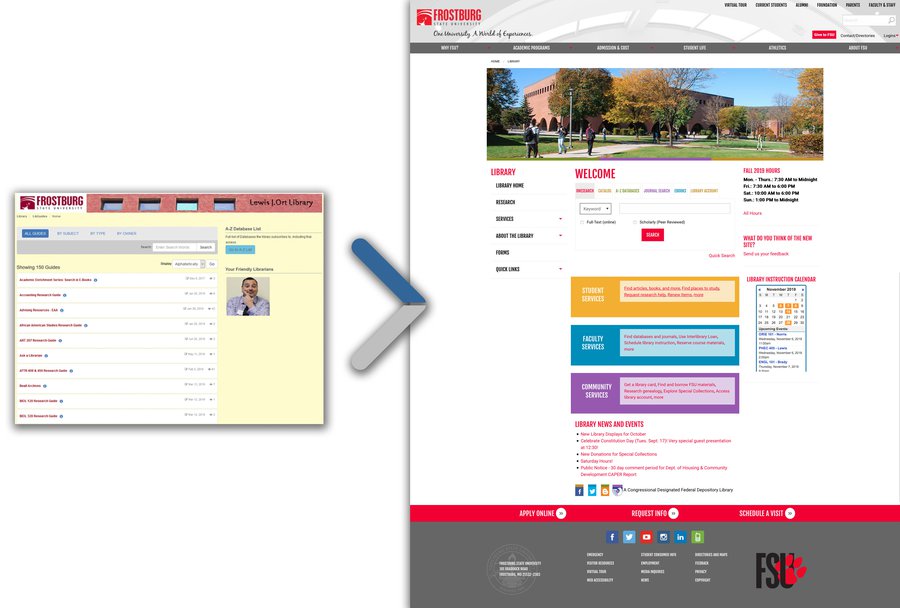
ReBranding and Application Migration
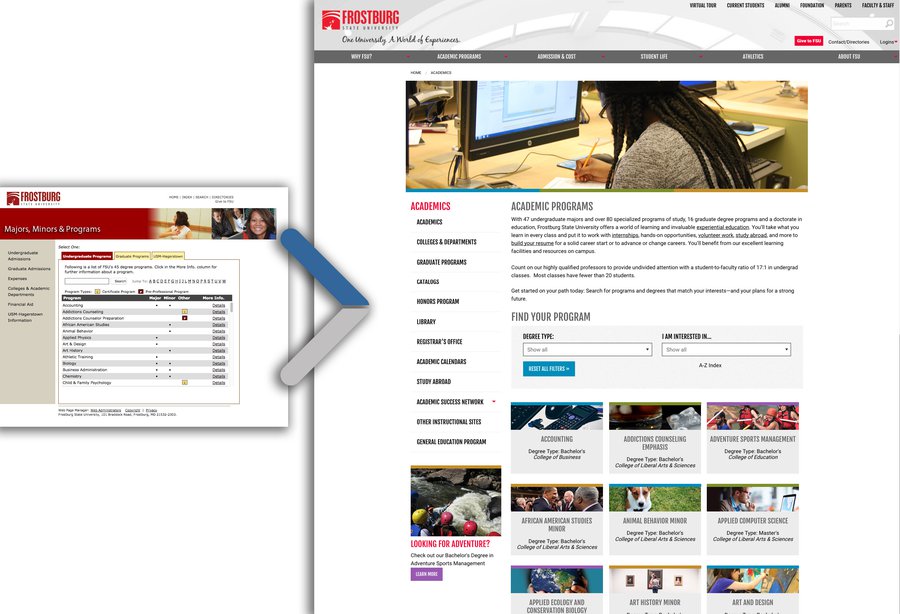
Bringing FSU's entire online presence to one unified style was no easy task! With over 57 individual apps, the main website, and 21 subdomains all using varying styles; the task was imposing. Although Noel Levitts was hired to provide a new frontend for the website, this only included the design of the pages, not the implementation.
The first place the design was put into place was the CMS. The design was converted into the individual sections and templates as needed for the CMS and adjustments were made as needed. Next organized a list of all the independent apps on campus and sorted them by priority. This was a slow process, but slowly we rebuilt each app in Python and Javascript. All the new apps utilized a common CSS file so all apps will look uniform. In addition, the apps were designed from the ground up to be pluggable JavaScript. All that is required is to include the JavaScript file on the page!
The Curveball and GraphQL
No project goes perfectly according to plan and this was no different. CascadeCMS did many things well, but it could not handle dynamic content well. This was not something the developers or I were informed about until we were significantly into the project. Last minute meetings were held and I purposed a new solution, stand up a Python/Django server with a GraphQL API.
This solution would allow any application on campus to send and retrieve data in a flexible and dynamic way. With GraphQL we would be able to limit and control the data we are transferring much more precisely than with alternative solutions like REST. Djangos Graphene project also made it very easy to develop for and get API's into production. This plan already fit perfectly into the rest of the roadmap and was quickly accepted. The next 2 weeks were spent brainstorming and finalizing the API.
The Solution & Results
After nearly 9 months there was a lot to show for our hard work. This projected ended being a massive success, meeting every goal we set and going beyond that.
% Increased Uptime
% Increased Accessible
% Increased SEO
% Less Help Desk Tickets
The difference in up-time was immediately apparent after the server architecture upgrade. Previously the old system had crashed multiple times a day causing large stretches of downtime. The new architecture only had 1 unexpected stint of downtime over the course of 6 months, and this was fixed within 20 minutes of being noticed. The new highly available setup automatically failed over to a working system anytime new or unexpected errors came up, saving hours of downtime during peak busy hours!
Goals of empowering end users were also spectacularly smashed! Previously the Web & Mobile Apps team would normally get 200+ Help Desk Tickets just for making small content and HTML changes. With the detailed training program developed for this project, those ticket numbers dropped by nearly 70% per-month! Now the W&MA Team spends much more time developing instead of making minor changes.
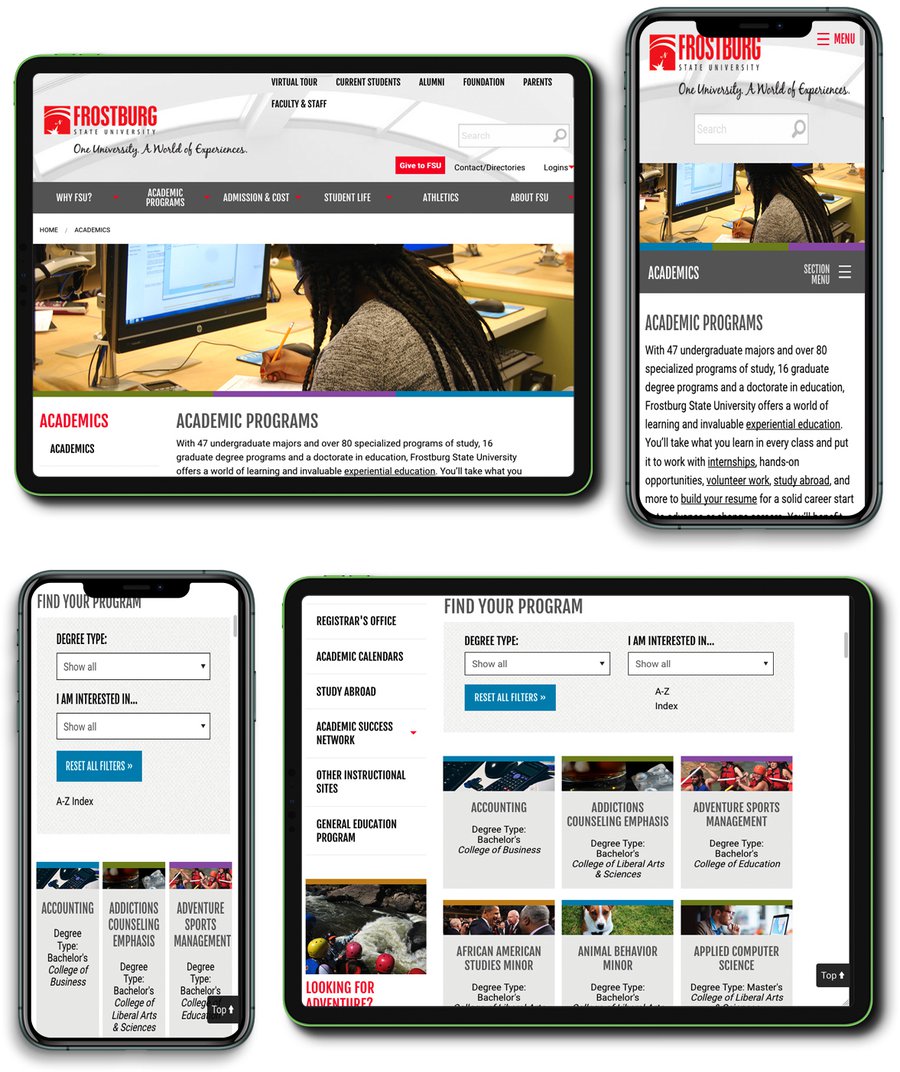
Perhaps the change that received the most attention was the full redesign of the entire FSU marketing website. The redesign immediately impressed our most important stakeholders and was considered a success.
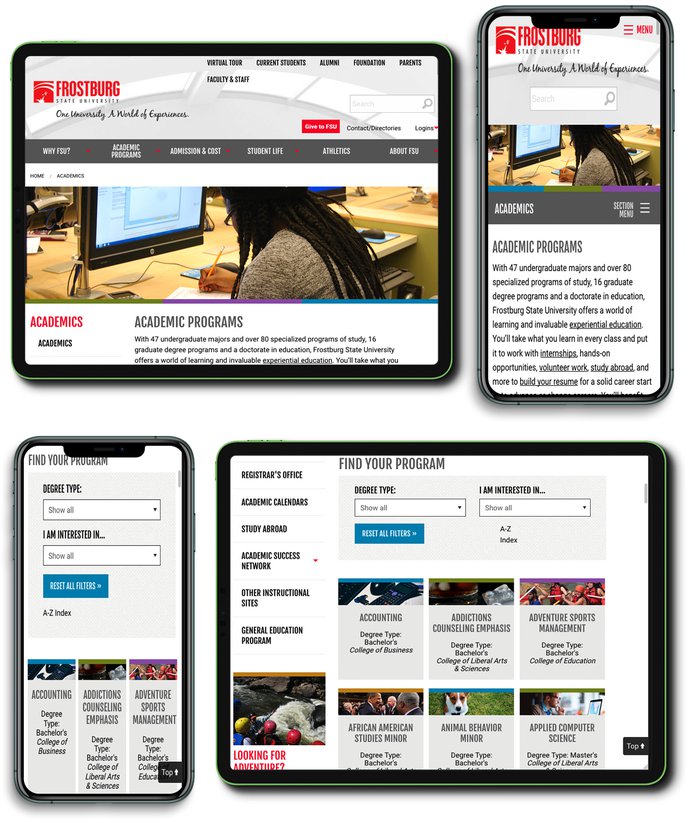
The redesign was also built to be mobile friendly and fully responsive. The site works on most devices by default, a few pages need some additional adjustments, mostly for small apps or KPI pages. Additional monitoring products were integrated to check if specific KPI pages were down and automatically start processes to bring the pages back up.
Once the most important KPI pages were moved over, individual sites and apps were remade from scratch. This ensured that all the new applications worked in the new architecture, was built using the same software practices, languages and frameworks, and ensured accurate documentation was provided.
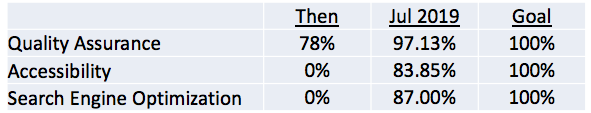
While content was being migrated the W&MA Team also utilized Accessibility and Quality Assurance programs such as Monsido to ensure federal accessibility standards. Monsido also offered some great additional features that were fully taken advantage of. Quality Assurance was used to check links, files, images, scripts and multiple other minor issues that can pop up on websites. Search Engine Optimization provides great feedback for less experienced end users. Monsido was purchased before migration began so we were able to compare stats before and after.
Thanks for reading!! Frostburg State University was a huge projected and a perfect example of the quality work I produce. If you also need help with your website...